The Beauty of Frameworks
08 Oct 2020
The World of Design
I have always wondered how websites are created. Does someone just draw them out in a program? How do the functions and links work on a web page? How are they added to browsers so that everyone can view them? These are all questions I constantly asked myself when I came across an admirable website. There was something so satisfying when coming across an aesthetically pleasing webpage, and it always left me curious on how people could create such beautiful web designs. I knew that HTML and CSS are used to create websites, but I also knew there had to be another way to make a website look clean and modern without looking like it travelled to the present from the 1980’s. Then I discovered Semantic UI, and that’s when everything made sense. The simplicity and the use of natural language that Semantic provided, along with clean formatting made web design simpler, easier, and more efficient. But despite its simplistic implementations, the amount of work that is needed to become fully comfortable with the framework remains the same as any programming language, complex and time consuming.
Time in
When I first learned about UI Semantics, I was extremely excited to learn the framework. Not only did it seem to simplify web design, but it also made everything look cleaner and more professional, all with less code! So as soon as I finished watching the tutorials I jumped right into the framework, and that is when I learned that things may not be as simple as I initially thought.
Trial and Error
As I got started with my first assignments, I realized that there was a lot to remember. Elements like containers, menus, and grids overwhelmed me, leaving me with self-doubt. I started to get confused, especially with what each element was used for. On top of this, I found out that you can combine two elements together and have both of their functions in one. I thought this was pretty cool, but it also made it much more difficult to remember and comprehend the framework. For example, I found myself nesting containers and grids in each other, when I could have just combined the two to get a much simpler means of achieving the task at hand. I was repeating this process multiple times, constantly testing, failing, and relearning. Before I knew it, hours had passed, and I was still on the same piece of code with little progress. My patience started to dwindle, and my frustration started to increase, but with each mistake and hour that passed, I was getting closer to the end goal, and at the same time more comfortable with the framework.
Satisfaction

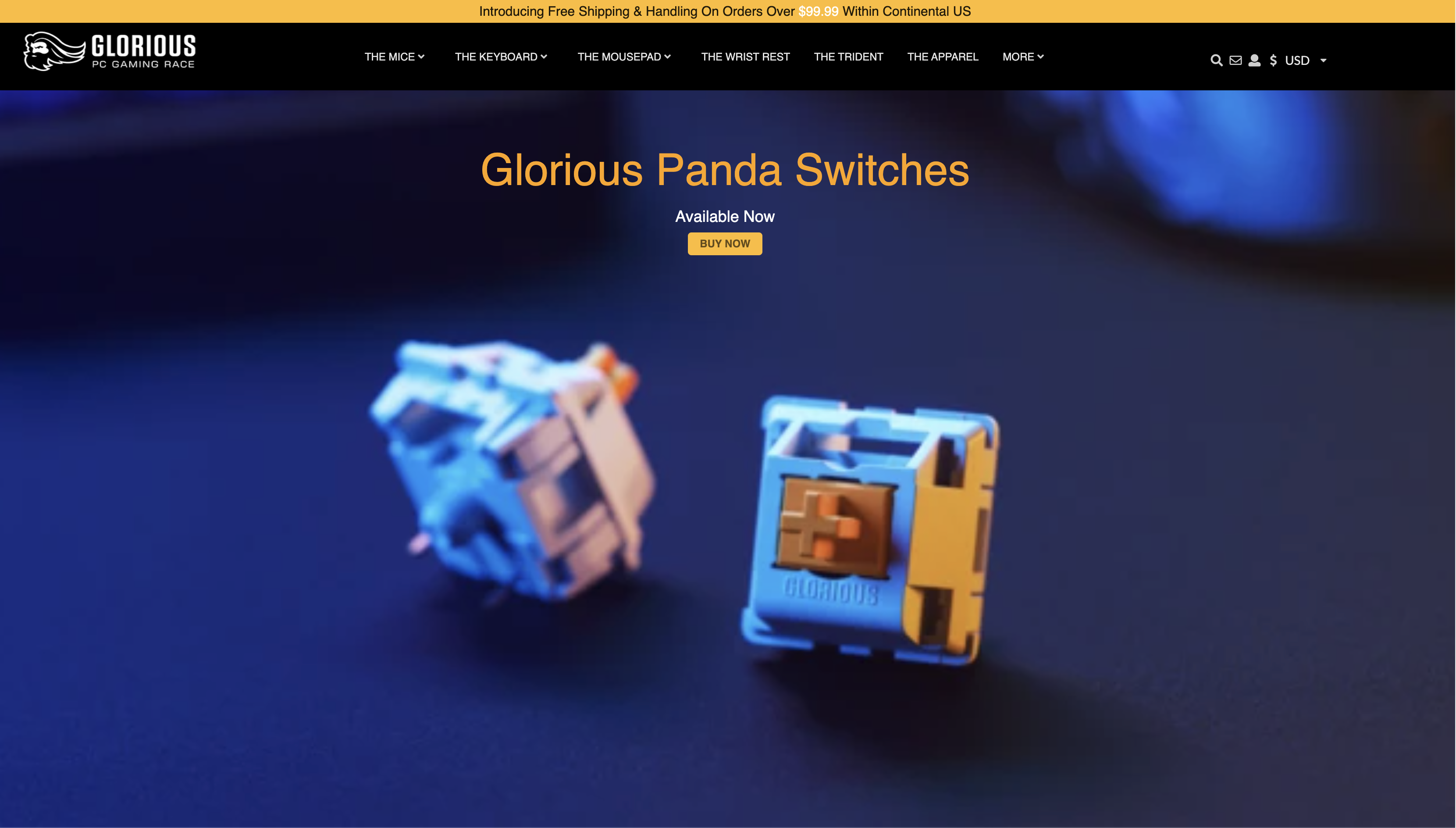
Even if I was making only a little bit of progress at a time, it pushed me to keep going through my assignments and to continue learning the complex world of UI frameworks. Soon enough I finally was able to finish my assignments, and it was well worth it. Looking at the websites I recreated, I could confidently say to myself “I did that”. That was enough to make my struggles, frustrations, and hours put into learning the framework worth it. Along with this came a combination of many feelings; relief, happiness, and I think the most prominent, satisfaction. Coding in languages like JavaScript and Java also give me a sense of satisfaction and completion, but this was different. I could visually see my work and it had me feeling like an artist who had just painted a mural on a wall for the world to see. Although there was a lot of time and effort dedicated to learning UI framework, it was well worth it for me. Above is an image of a website I recreated.
The Importance of Design
Learning how to use UI frameworks can be very beneficial, but I think it is especially important for software engineers to be able to efficiently utilize UI frameworks. Sure, you could use raw HTML and CSS to create websites, but I believe it is much more efficient and useful to use Semantics UI alongside HTML and CSS to create the best possible website that you can. You don’t need to write as much code compared to if you were using just raw HTML and CSS, and frameworks like Semantics UI do a lot of the work for you. It’s important to know the functionality that coding languages like JavaScript provides, but I think it is equally as important to be able to create the design that will work in correlation with JavaScript, especially if you are designing a website for a company. The way that I like to think of this is by comparing it to a restaurant with good food, but bad presentation. No one is going to want to eat at a restaurant that doesn’t look clean, in the same way no one is going to want to visit a company’s website if it is not visually appealing. It is the first impression that counts, and UI frameworks provide great assistance to improving first impressions of websites.
Embracing the Grind
Although learning UI Frameworks proved to be a tedious task accompanied by sweat and frustration, I believe it is important for software engineers and developers to learn. It can provide the skills to build a presentable and engaging website for companies and it also allows you to let your creative juices flow. And like any other coding language, I think it is ultra-necessary to push through the hours of blood, sweat, and tears that come with learning UI frameworks, and embrace the grind of learning web design.