CovidSight
Covid-19 Tracker
My team and I developed a COVID-19 tracker web application called CovidSight for my ICS 491 class. The goal of this web application was to provide similar functionality to Lumisight, which is a Covid-19 tracking application that stores and logs the symptoms of the user. The purpose of Lumisight is to determine whether the user is eligible to be present on a UH campus depending on the symptoms they have logged that day.
Our application performed the same functionality, and allowed users to submit a daily health check. This health check consisted of a question asking if the user is experiencing any of the symptoms listed. The user will then answer “Yes” or “No”. This answer is then logged into the applications database and the user will be able to view a log of all the previous health check-ins they had completed. Each check-in is accompanied by a status saying “Healthy” or “Sick”, depending on how the question was answered.
The user also has the ability to upload vaccine information and an image of their vaccine card. Our team decided to use the image hosting service Cloudinary to upload and store all the images uploaded by users into the Cloudinary server. After being uploaded to the server, a URL of the image was then generated and used to display the image back to the user. After adding their vaccine information, the user was then able to see a display of their vaccine information and image on a seperate Vaccine Card Submission page.
External Covid-19 links were also provided to the user on the home page to offer more information on the virus.
 An image of what the user vaccine card submission page displays
An image of what the user vaccine card submission page displays
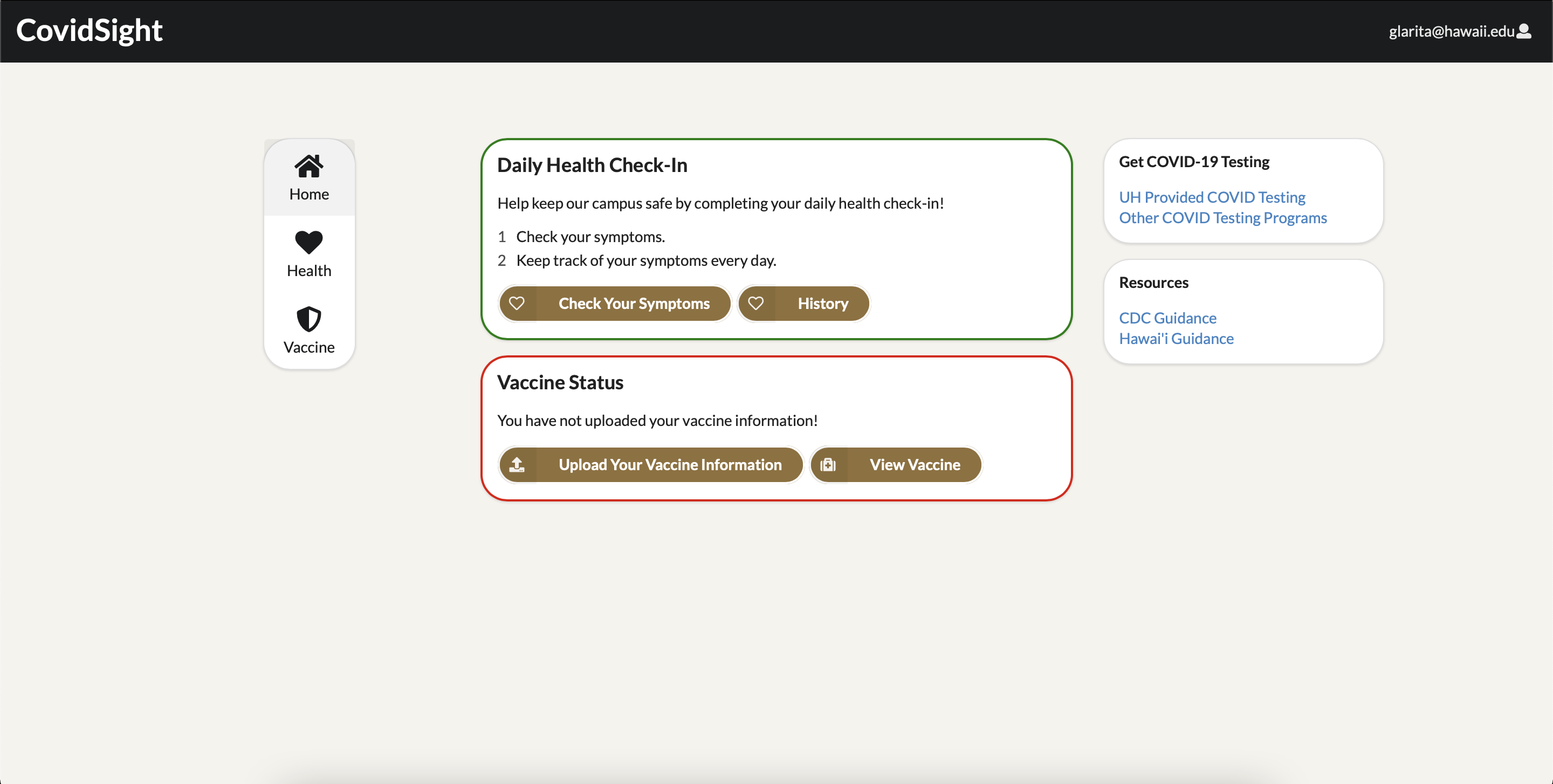
 An image of what the home page will display when the user has checked in their Covid-19 status for the day. The green outline signifies that the task witin the segment box has been completed for the day. The same functionality is applied to the vaccine segement.
An image of what the home page will display when the user has checked in their Covid-19 status for the day. The green outline signifies that the task witin the segment box has been completed for the day. The same functionality is applied to the vaccine segement.
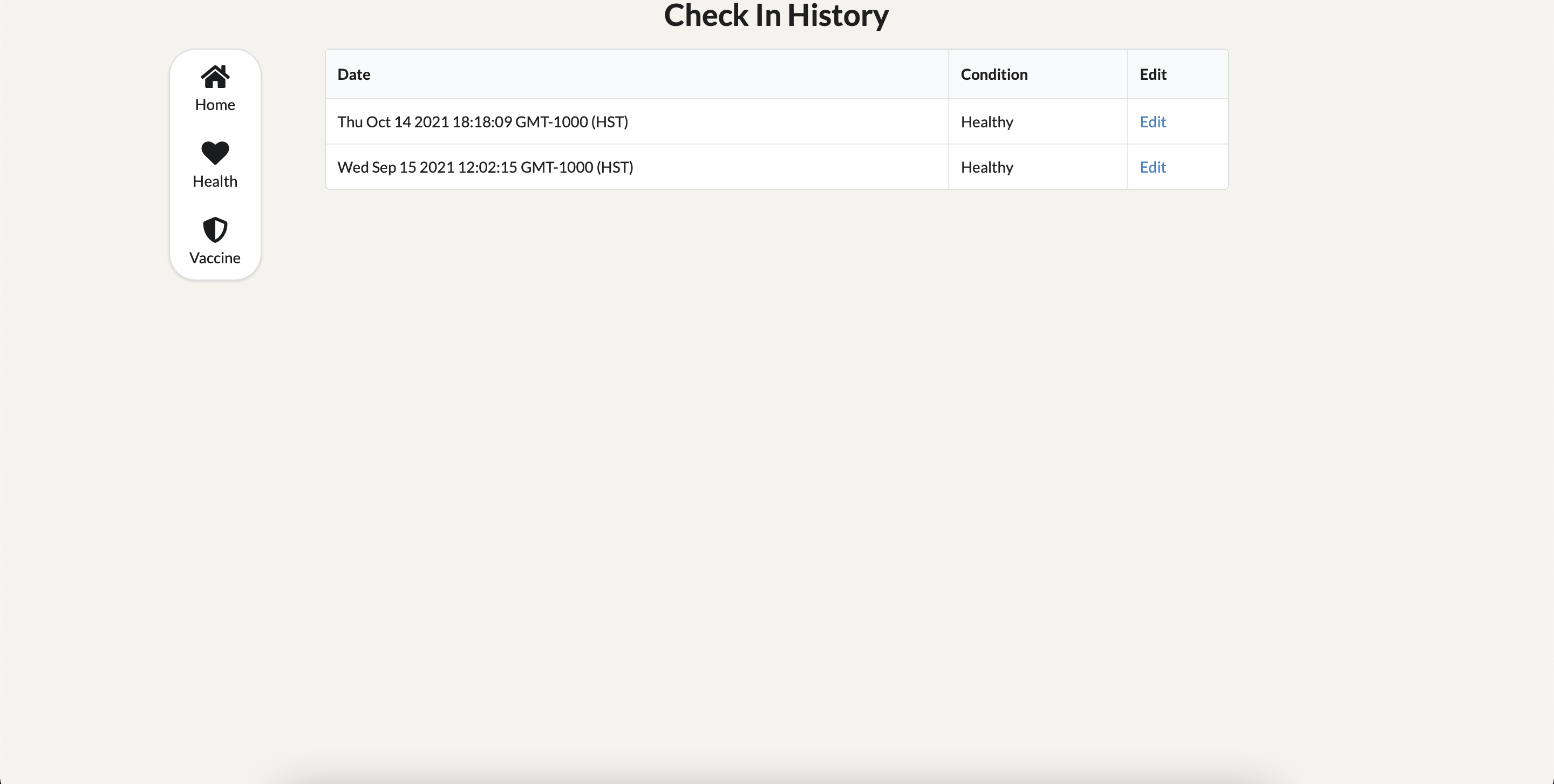
 An image of what the history log page displays. Here the user is able to see the date and time of each status check throughout their use of the web application.
An image of what the history log page displays. Here the user is able to see the date and time of each status check throughout their use of the web application.
Skills Developed and Learned from this Project
Throughout this project I was able to apply my skills acquired from ICS 314 - software engineering into our application. However, I still was able to learn more about styling components and forms and how package installations work in a group project. I was also able to learn about the Axios post method, and how to implement it with the use of FormData. Lastly, I learned about the image hosting service Cloudinary, its software development kit (SDK) and how image hosting services work with web application development
Contribution and Approach
For this web application I was tasked with creating a login landing page for users once they arrive to the website. If they do not have an account with the website, they will have the option to register an account using a link at the bottom of the login. I was also given the task of creating acceptance tests for displaying all the pages on the application. I also implemented the Vaccine Card Submission page which displayed the vaccine information back to the user. Lastly, I was tasked with implementing image upload functionality with the use of Cloudinary. After the image is uploaded to the Cloudinary server, I used the url generated from Cloudinary as a source when displaying the image back to the user, resulting with the user having the ability to view the uploaded image on the web application.